Расположение кнопки
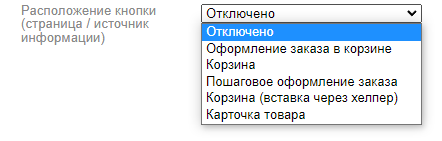
В выпадающем списке выберите расположение кнопки на страницах вашего сайта:

- Отключено — если нужно на время отключить кнопку;
- Оформление заказа в корзине — если вы хотите добавить кнопку на страницу оформления заказа в корзине;
- Корзина — если вы хотите добавить кнопку в корзину при пошаговом оформлении;
- Пошаговое оформление заказа — если вы хотите добавить кнопку на страницу пошагового оформления заказа;
- Корзина (вставка через хелпер) — если вы хотите добавить кнопку в нетиповых местах, например в «летающей корзине». Тогда в ее шаблоне нужно вставить хелпер
{shopYandexpayPlugin::button(n)}, гдеn— это ID (номер) кнопки, который можно увидеть в настройке HTML-шаблон для кнопки; - Карточка товара — если вы хотите добавить кнопку на страницу товара.
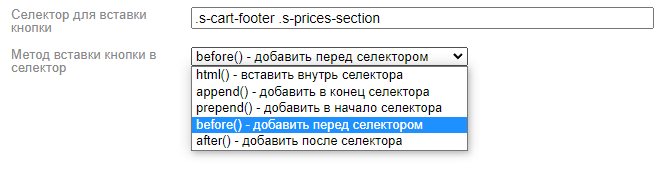
Для заполнения полей Селектор для вставки кнопки и Метод вставки кнопки в селектор необходимы базовые знания jQuery или CSS. Вы также можете использовать готовый пример настроек для вашей темы, если она представлена в этой инструкции.
В поле Селектор для вставки кнопки нужно указать значение селектора, на который скрипт ориентируется при добавлении кнопки, а также метод, с помощью которого будет вставлена кнопка.