Тема дизайна «Balance» v.1.2.5
Оформление заказа в корзине

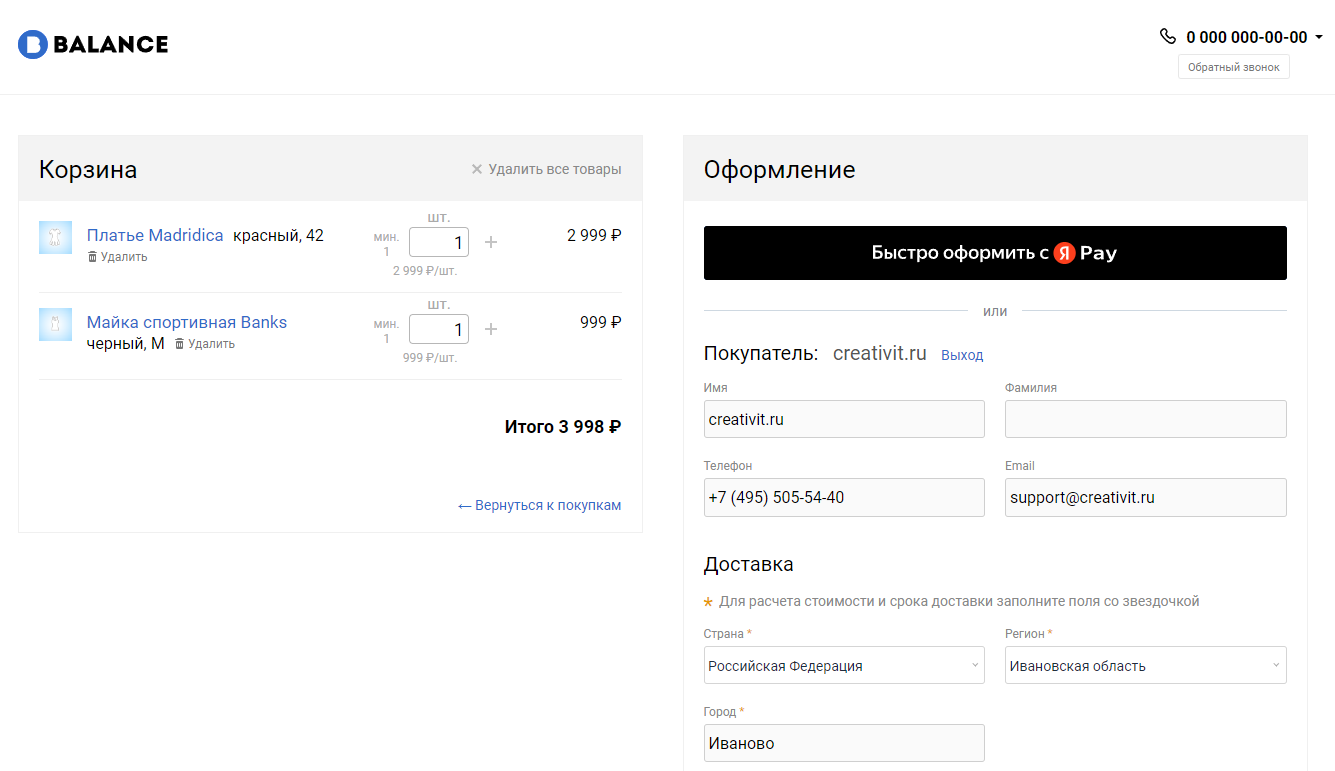
Расположение кнопки: «Оформление заказа в корзине»
Селектор для вставки кнопки: #js-order-form #wa-order-form-wrapper #wa-step-auth-section
Метод вставки кнопки в селектор: before()
HTML-шаблон для кнопки:
#BUTTON#
<div class="ya-pay-separator"><span>или</span></div>
<style>
##BUTTON_ZONE# {
margin: 5px 0px 60px;
}
##BUTTON_ZONE# .ya-pay-separator
{
position: relative;
top: 30px;
left: 0;
display: block;
width: 100%;
height: 1px;
content: "";
background-color: #ced8e1;
}
##BUTTON_ZONE# .ya-pay-separator span {
font-size: 14px;
line-height: 1.28571;
position: absolute;
z-index: 2;
display: inline-block;
padding: 0 15px;
color: #7d858c;
background: #ffffff;
left: calc(50% - 27px);
top: -8px;
}
</style>