Тема дизайна «Inspiration» v.1.1.0
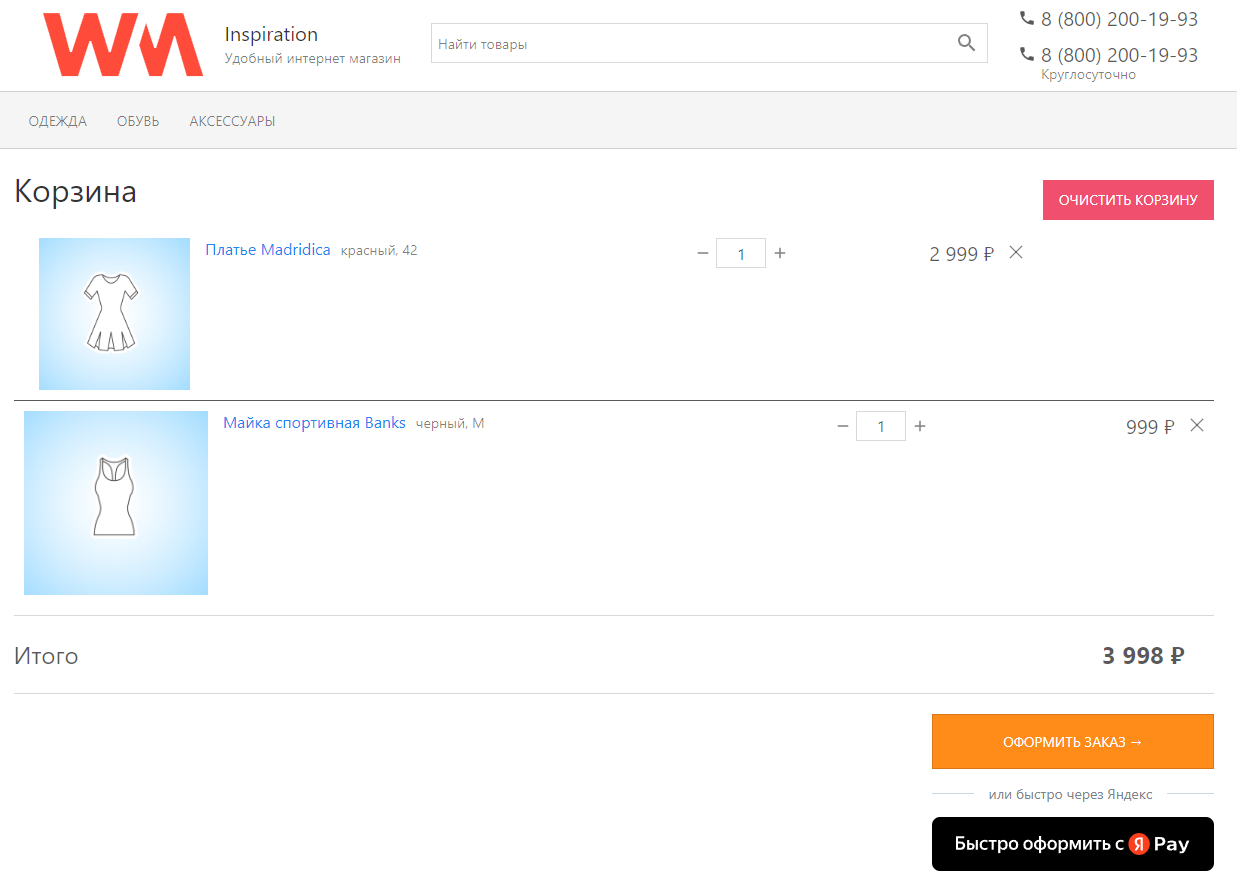
Корзина

Расположение кнопки: «Корзина»
Селектор для вставки кнопки: form.uk-cart .cart-checkout
Селектор блока/формы «Купить» в карточке товара: form.uk-cart
Метод вставки кнопки в селектор: append()
HTML-шаблон для кнопки:
<div class="ya-pay-separator"><span>или быстро через Яндекс</span></div>
#BUTTON#
<style>
##BUTTON_ZONE# {
margin: 47px 0px 0px;
margin-left: calc(100% - 282px);
}
##BUTTON_ZONE# .ya-pay-separator
{
position: relative;
top: -23px;
left: 0;
display: block;
width: 100%;
height: 1px;
content: "";
background-color: #ced8e1;
}
##BUTTON_ZONE# .ya-pay-separator span {
font-size: 14px;
line-height: 1.28571;
position: absolute;
z-index: 2;
display: inline-block;
padding: 0 15px;
color: #7d858c;
background: #fff;
left: calc(50% - 99px);
top: -8px;
}
.cart-checkout .uk-button {
width:282px;
}
</style>