Бейджи
Что такое бейджи
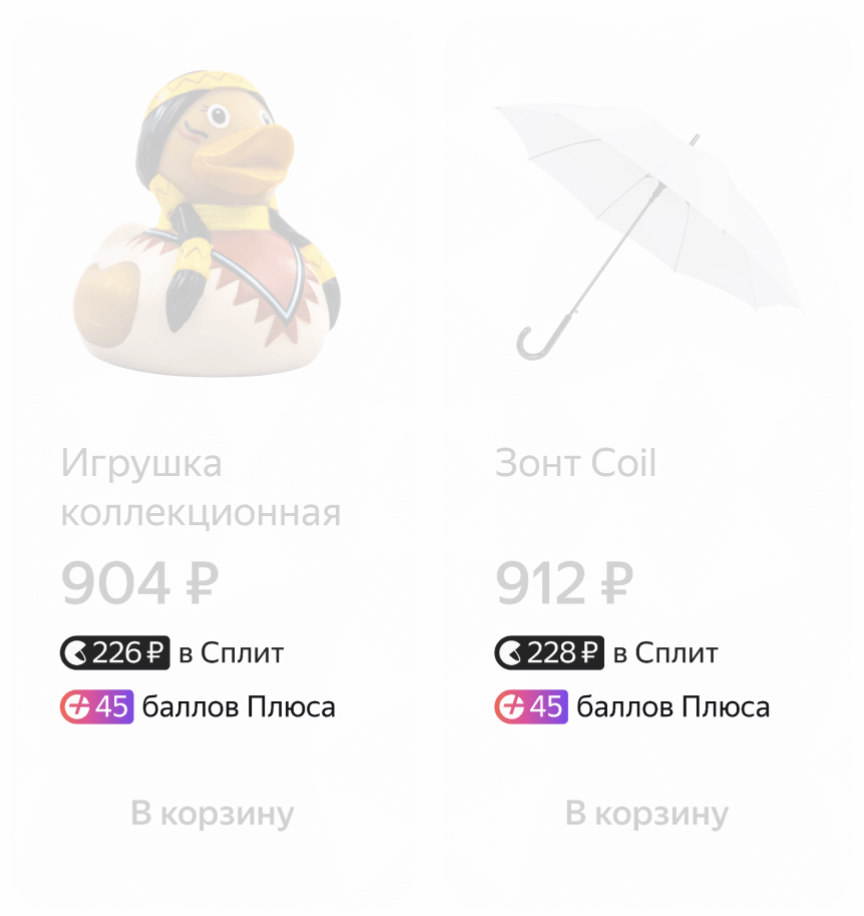
Бейджи — небольшие элементы интерфейса, которые содержат информацию о кешбэке баллами Плюса или платежах Яндекс Сплит. Рекомендуем размещать бейджи в каталоге товаров:

Универсальный бейдж (ultimate)
Универсальный бейдж (ultimate) — это дебетовый бейдж, который отображает персонализированное предложение для пользователя, в том числе кешбэк или скидку. Бейдж также можно использовать для продвижения конкретного товара или услуги на сайте.
Примечание
Ultimate-бейдж — это улучшенная версия бейджа cashback.
| Виды бейджа | |
|---|---|
| Фиксированные проценты |  |
| Плавающие проценты |  |
| Абсолютное значение |  |
| Кешбэк |  |
Бейдж может быть разного цвета:
| Цвет бейджа | Внешний вид |
|---|---|
| Белый |  |
| Зеленый |  |
| Красный |  |
При интеграции можно указать, какой цвет универсального бейджа будет основным. Обратитесь для этого в поддержку.
Интерактивное демо
Примечание
Ниже представлено демо для WebSDK. Имейте в виду, что конечный вид бейджей для iOS может отличаться.
Посмотрите, какие бейджи доступны и как внешний вид бейджа зависит от его параметров.
Важно
Все бейджи имеют фиксированное соотношение сторон, которое зависит от типа бейджа.
Интеграция бейджей
Примечание
Поддерживаемые версии: iOS 14.0 и выше. Перед тем, начать интеграцию бейджей, подключите и инициализируйте YandexPaySDK, см. Руководство по iOS SDK.
Бейджи поддерживают интеграцию как через UIKit, так и SwiftUI:
class YandexPaySDKApi {
...
// Создание бейджа для UIKit
func createBadgeView(model: YPBadgeModel) -> UIView
// Создание бейджа для SwiftUI
func createBadgeView(model: YPBadgeModel) -> some View
...
}
Шаг 1. Инициализируйте модель для описания бейджа YPBadgeModel и передайте ее в один из методов выше
public struct YPBadgeModel {
// Сумма заказа
public let amount: Decimal
// Валюта заказа (используйте rub)
public let currency: YPCurrencyCode
// Тема для бейджа, можно использовать system
public let theme: YPTheme
// Выравнивание для бейджа: left, center, right
public let align: Align
// Тип бейджа: кешбэк или сплит
public let type: BadgeType
// HidingPolicy используется для выбора режима отображения бейджей
// при отсутствии данных для отображения бейджа:
// - gone (полностью пропадает),
// - invisible (становится невидимым)
public let hidingPolicy: HidingPolicy
}
public enum BadgeType {
// Бейдж для отображения возможного платежа по сплиту
case split(color: SplitColor, variant: SplitVariant)
// Бейдж для отображения кешбэка за товар
case cashback(color: CashbackColor, variant: CashbackVariant)
// Бейдж уникального внешнего вида для каждого партнера с информацией о Сплите и кешбэке
case ultimate(variant: UltimateVariant, payload: UltimatePayload?)
}
Поддерживаемые параметры бейджей:
| Параметр | Значение | Внешний вид |
|---|---|---|
| Вариант отображения бейджа (split) | ||
variant |
simple |
 |
variant |
detailed |
 |
| Цвет бейджа (split) | ||
color |
primary |
 |
color |
green |
 |
color |
grey |
 |
color |
transparent |
 |
| Вариант отображения бейджа (cashback) | ||
variant |
default |
 |
variant |
compact |
 |
| Цвет бейджа (cashback) | ||
color |
primary |
 |
color |
grey |
 |
color |
transparent |
 |
| Вариант отображения бейджа (ultimate) | ||
variant |
.default |
 |
variant |
.compact |
 |
| Цвет бейджа (ultimate) | ||
| Белый | По умолчанию |  |
| Зеленый | Настраивается при интеграции |  |
| Красный | Настраивается при интеграции |  |
| Дополнительные параметры (ultimate payload) | ||
source |
Строка, например: "main", "listing", "item", "cart", "checkout", "other" |
Место размещения бейджа |
skuID |
Строка | Уникальный ID продукта для персонализации |
Шаг 2. Запустите приложение и проверьте правильность отображения бейджей
В случае, если контейнер бейджа не помещается, уменьшите его размер. По умолчанию выберется режим скрытия .gone.
Примеры
Пример создания бейджа кешбэка для UIKit:
let cashbackBadgeView: UIView = YandexPaySDKApi.instance.createBadgeView(
model: YPBadgeModel(
amount: 4555,
currency: .rub,
theme: .system,
align: .left,
type: .cashback(color: .primary, variant: .default),
hidingPolicy: .invisible
)
)
Пример создания бейджа сплита для UIKit:
let splitBadgeView: UIView = YandexPaySDKApi.instance.createBadgeView(
model: YPBadgeModel(
amount: 4555,
currency: .rub,
theme: .system,
align: .left,
type: .split(color: .primary, variant: .detailed)
)
)
Пример создания Ultimate-бейджа для UIKit:
let ultimateBadgeView: UIView = YandexPaySDKApi.instance.createBadgeView(
model: YPBadgeModel(
amount: 1500,
currency: .rub,
theme: .system,
align: .left,
type: .ultimate(
variant: .default,
payload: YPBadgeModel.UltimatePayload(
source: "item",
skuID: "unique_product_id"
)
),
hidingPolicy: .invisible
)
)
Как перейти с cashback-бейджа на ultimate
Ultimate-бейдж предоставляет персонализированные предложения и расширенные возможности по сравнению с обычным cashback-бейджем. Для перехода с использования cashback на ultimate выполните следующие шаги:
Шаг 1. Обновите тип бейджа в модели
Было:
let cashbackBadgeView: UIView = YandexPaySDKApi.instance.createBadgeView(
model: YPBadgeModel(
amount: 4555,
currency: .rub,
theme: .system,
align: .left,
type: .cashback(color: .primary, variant: .default),
hidingPolicy: .invisible
)
)
Стало:
let ultimateBadgeView: UIView = YandexPaySDKApi.instance.createBadgeView(
model: YPBadgeModel(
amount: 4555,
currency: .rub,
theme: .system,
align: .left,
type: .ultimate(
variant: .default, // .default соответствует cashback .default
payload: YPBadgeModel.UltimatePayload(
source: "item",
skuID: "unique_product_id"
)
),
hidingPolicy: .invisible
)
)
Шаг 2. Удалите неиспользуемые параметры
Ultimate-бейдж не использует следующие параметры из cashback-бейджа:
color— будут использоваться настроенные варианты бейджей поmerchant‑idиsource
Шаг 3. Добавьте новые параметры
Ultimate-бейдж поддерживает дополнительные параметры через UltimatePayload:
Варианты отображения:
variant: .default— соответствует cashback.default(детальный вариант)variant: .compact— соответствует cashback.compact(компактный вариант)
Дополнительные параметры для персонализации:
source— место размещения бейджа ("main", "listing", "item", "cart", "checkout", "other")skuID— уникальный идентификатор товара для персонализации предложений
// Пример полной настройки ultimate-бейджа
let ultimateBadgeView: UIView = YandexPaySDKApi.instance.createBadgeView(
model: YPBadgeModel(
amount: 1500,
currency: .rub,
theme: .system,
align: .center,
type: .ultimate(
variant: .compact,
payload: YPBadgeModel.UltimatePayload(
source: "listing",
skuID: "product_${productId}"
)
),
hidingPolicy: .gone
)
)
Примечание
Ultimate-бейдж автоматически определяет наиболее подходящее предложение (кешбэк, скидка или акция) на основе пользовательских данных и настроек мерчанта.