Интеграция
Когда у вас большой или средний бизнес, то принимать оплату за каждый заказ вручную становится непростой задачей. Интеграция с Яндекс Пэй по API поможет избежать ручного труда, а также:
- увеличить конверсию в покупку при помощи умных бейджей, виджетов и кнопок оплаты,
- привлечь больше покупателей эффективными маркетинговые инструменты продвижения.
Совет
Лучше использовать API Яндекс Пэй вместе с нашими готовыми библиотеками умных бейджей, виджетов и кнопок оплаты (SDK)
Посмотрите, как они выглядят на демо-сайте или в Figma.
Такая интеграция поможет вашим клиентам выбрать удобный способ оплаты и положительно отразится на продажах — до 34% GMV и до x2.2 в среднем чеке!
Гайд по правильной интеграции
- Зарегиструйтесь в личном кабинете, оставьте заявку на подключение сервиса и настройте интеграцию по API,
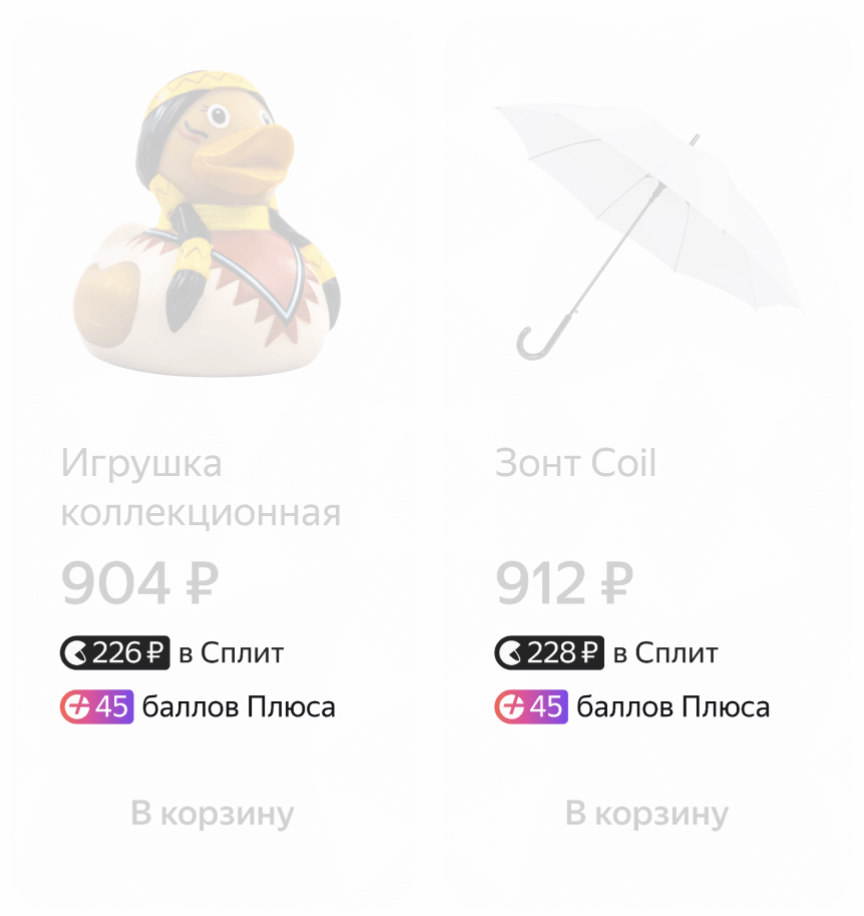
- Установите умные бейджи в каталоге товаров,
Бейджи повышают конверсию, рассказывая о возможности покупки в Сплит и показывая сумму кешбэка Плюса.
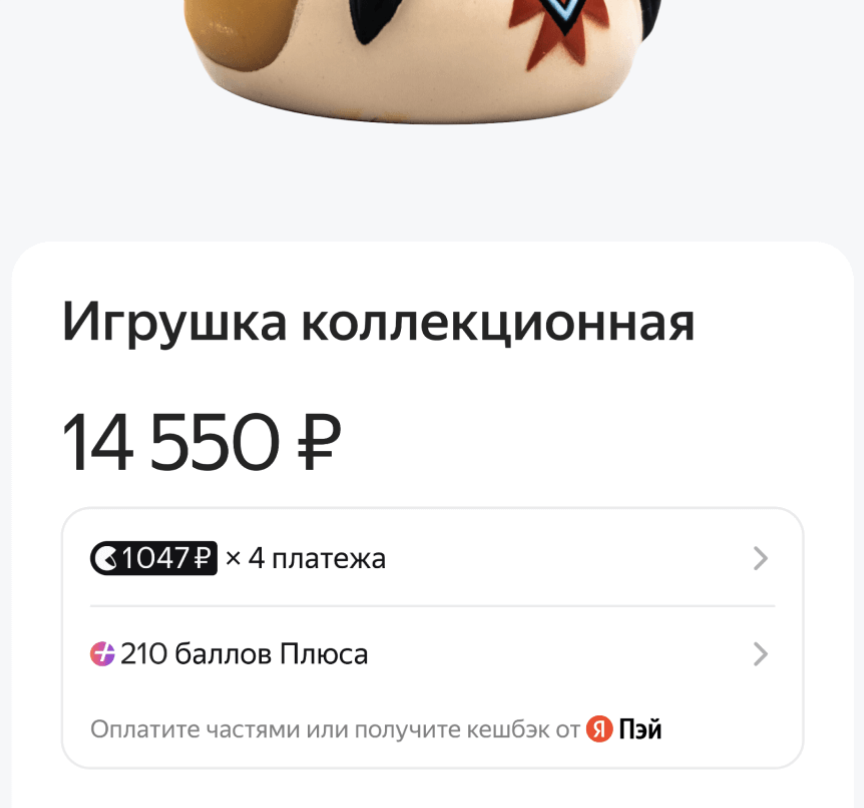
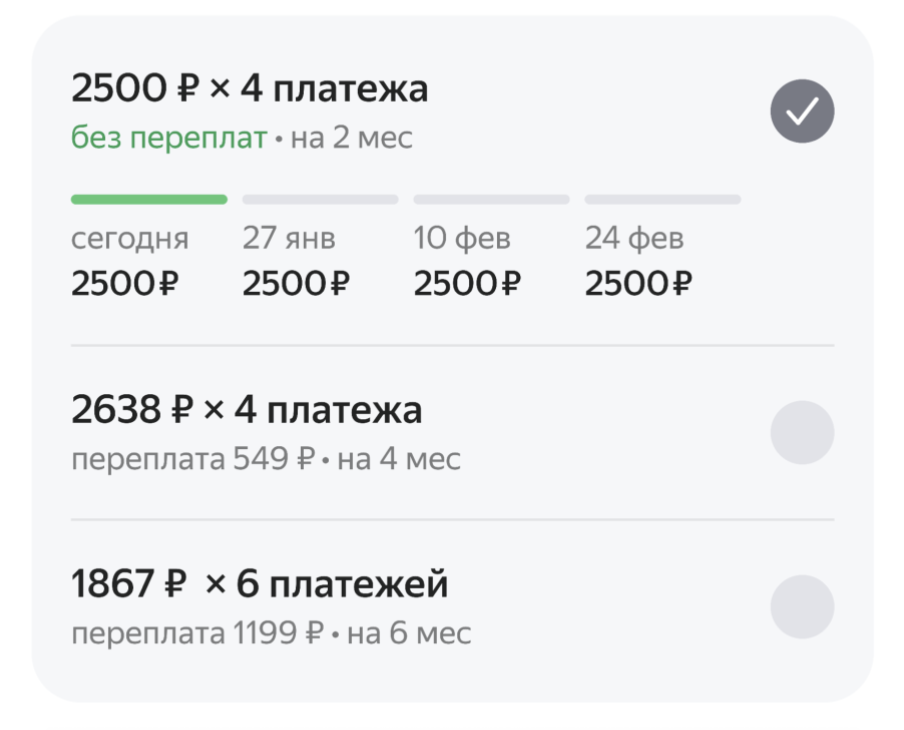
- Установите виджеты в карточке товара,
Виджеты сохраняют вовлечённость, рассказывая об условиях покупки в Сплит и показывая сумму кешбэка Плюса.
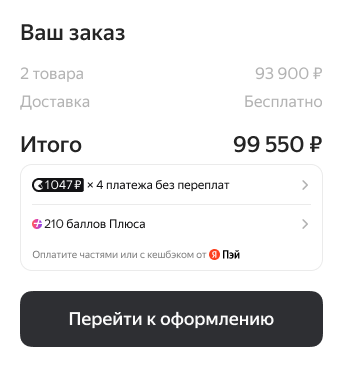
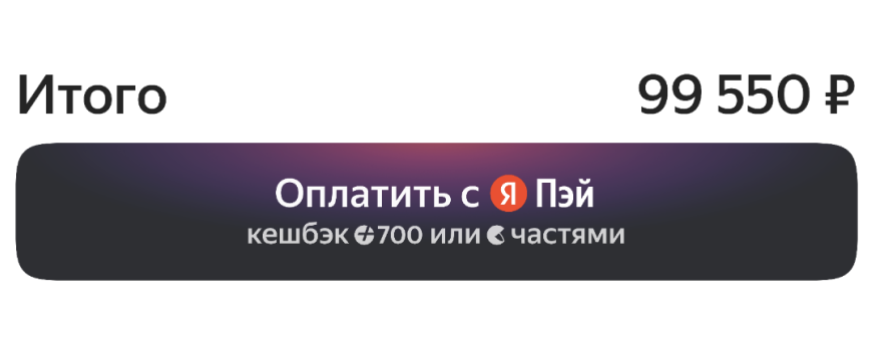
- Настройте кнопку "Перейти к оформлению" на экран с выбором способов оплаты,
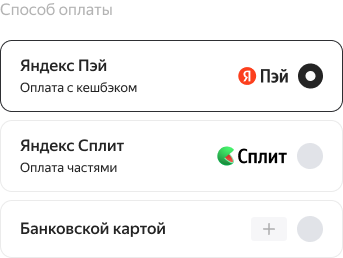
- Установите два способа оплаты (Пэй и Сплит) с готовыми логотипами и текстом,
- Настройте отображение виджета Сплита по клику на способ оплаты "Сплит" и кнопки Яндекс Пэй для вызова формы для оплаты.
Бейджи, виджеты и кнопки уже настроены для адаптации к вашему сайту. Переделать эти элементы нельзя — сломаются настройки кешбэка, планы Сплита и обновления.
- Расскажите вашим покупателям о возможностях оплаты с Яндекс Пэй!
Для чего ещё использовать API?
Можно использовать API Яндекс Пэй отдельно от SDK, чтобы:
- получать и пользоваться прямой ссылкой на платежную форму Яндекс Пэй на своё усмотрение;
- принимать оплату в офлайн-магазине (при помощи QR-кода);
- устанавливать или разрабатывать готовые модули;
- автоматизировать возврат платежей;
Примечание
Если вы пока не готовы к интеграции по API, но платежи принимать нужно уже сейчас, сформируйте одноразовую ссылку на оплату прямо в личном кабинете и отправьте её покупателю.
Обратите внимание, что в данном случае реквизиты платежа нужно заполнять вручную, а все перечисленные и другие преимущества интеграции по API теряются.