Виджеты Яндекс Пэй
Примечание
Вы находитесь в разделе, посвященном Web SDK. Если вы используете мобильные устройства, перейдите в соответствующий раздел.
Что такое виджет
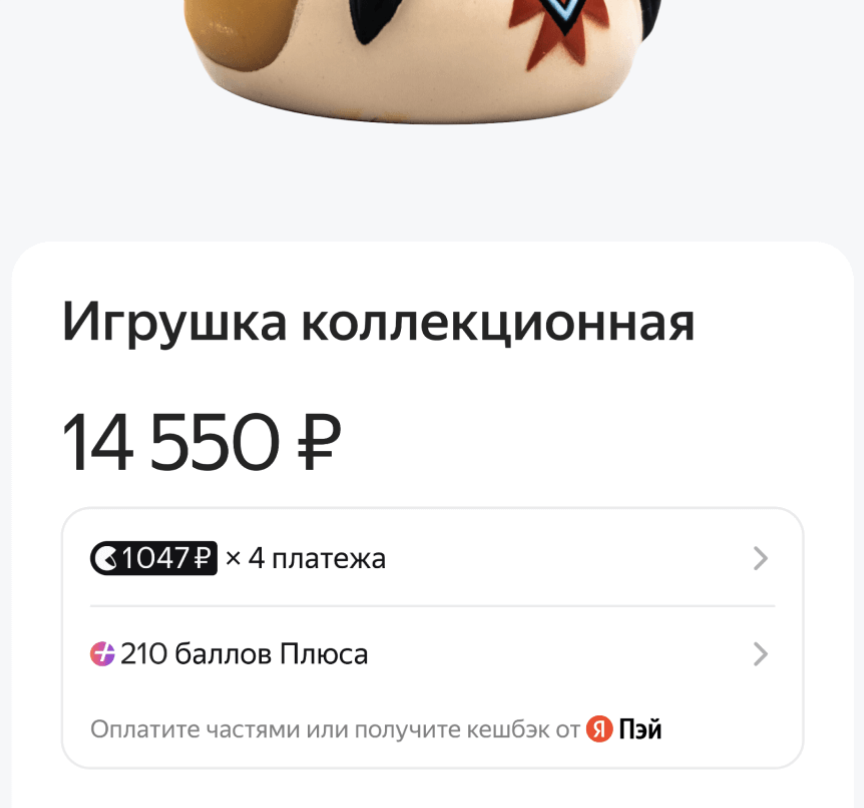
Виджет Яндекс Пэй увеличивает конверсию за счет отображения информации об оплате в рассрочку или размере кешбэка.
Интерактивное демо
Посмотрите, какие виджеты имеются в арсенале Яндекс Пэй, и как внешний вид зависит от параметров.
Важно
Внешний вид виджета Яндекс Пэй может меняться в зависимости от браузера, результата скоринга, авторизации на ya.ru, наличия аватара или привязанной банковской карты.
Параметры виджета
| Параметр | Значение | Внешний вид |
|---|---|---|
| Тип виджета | ||
widgetType |
YaPay.WidgetType.Simple |
 |
widgetType |
YaPay.WidgetType.BnplPreview |
 |
widgetType |
YaPay.WidgetType.BnplOffer |
  |
widgetType |
YaPay.WidgetType.BnplRequired |
 |
widgetType |
YaPay.WidgetType.Info |
   |
| Скругление виджета | ||
borderRadius |
0 - 24 |
|
| Внутренние отступы виджета | ||
padding |
YaPay.WidgetPaddingType.Default или YaPay.WidgetPaddingType.None |
|
| Выбор Сплита по умолчанию | ||
bnplSelected |
true |
 |
bnplSelected |
false (default) |
 |
Работа с виджетом
Важно
Перед перед началом работы подключите SDK.
Подключение в DOM
paymentSession.mountWidget(
document.querySelector('<selector>'),
{ widgetType: YaPay.WidgetType.BnplPreview }
)
Удаление из DOM
paymentSession.unmountWidget(
document.querySelector('<selector>'),
)
Размеры виджета
Виджет принимает размеры контейнера, в который он встраивается. Но с помощью CSS стилей можно указать ширину контейнера виджета.
Совет
В зависимости от наличия сопроводительных продуктов (оплата в рассрочку и т.д.), виджет может менять свою высоту.
По высоте виджет может занимать от 140px до 460px, учитывайте эту особенности при его установке.
<style>
.ya-pay-widget {
width: 360px !important;
}
</style>
Виджет оплаты только через Сплит
Вы можете указать в качестве способа оплаты только оплату через Сплит. В таком случае, если пользователю недоступна оплата через Сплит, виджет будет скрыт.
Совет
Скрытие виджета стоит учитывать при построении дизайна и верстки приложения.
Чтобы включить режим оплаты только через Сплит, добавьте в PaymentData объект строку availablePaymentMethods со списком из одного метода оплаты 'SPLIT':
const paymentData = {
// ... прочие параметры
availablePaymentMethods: ['SPLIT'],
};
Логика отображения виджета
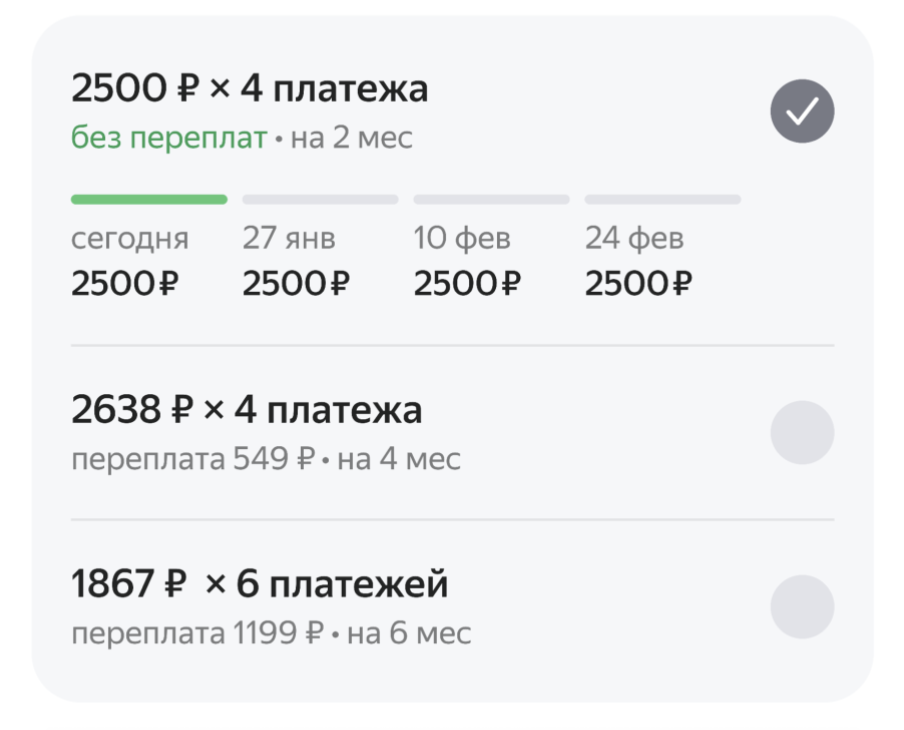
Виджет автоматически рассчитывает и отображает суммы регулярных платежей на основании стоимости покупки и размера лимита Сплита клиента. При этом, если стоимость покупки превысит лимит Сплита, то сумма, на которую превышен лимит, будет добавлена к первому платежу.
Пример расчета
Для клиента с лимитом Сплита 20 000 рублей стоимость покупки составила 28 600 рублей. При расчете Сплита на четыре платежа в рамках лимита сумма каждого платежа составит 5 000 рублей.
А так как превышающая лимит сумма составляет 28600 − 20000 = 8600 рублей, то, согласно логике отображения виджета, она будет добавлена к первому платежу. Таким образом, сумма, которую клиент должен будет оплатить в момент покупки в Сплит, составит 8600 + 5000 = 13600 рублей, как показано на рисунке.

Примечание
Размер лимита Сплита может различаться в зависимости от типа и настроек браузера, типа операционной системы и устройства клиента.